This article was obviously written before Adobe announced it would no longer develop Fireworks. Luckily there are now signs that there are viable non-Adobe alternatives around the corner, as well as a Fireworks-resurrection project supported by a collection of Fireworks-extention-programmers. Hence, I am no longer worried that I would have to switch to the slow and cumbersome mastodont that is Photoshop.  I have built an entire career on Fireworks. Early on I did dabble in Photoshop and other design software, until I discovered Fireworks (version 1, no less). Within a few hours I was creating webdesigns with an ease I could never have imagined before. The choice was an easy one to make and I never looked back. I have built an entire career on Fireworks. Early on I did dabble in Photoshop and other design software, until I discovered Fireworks (version 1, no less). Within a few hours I was creating webdesigns with an ease I could never have imagined before. The choice was an easy one to make and I never looked back. SWISS ARMY KNIFE OR KITCHEN KNIFE? SWISS ARMY KNIFE OR KITCHEN KNIFE?
 Adobe's Creative Suite (Web Edition) comes with both Photoshop and Fireworks. This means you have a wide spectrum graphic design and photo editing package next to a dedicated webdesign package. I often compare it to having both a multi purpose Swiss Army knife and a sharp kitchen knife in the kitchen drawer. If creating webdesign or interface design was like cooking a fine meal, then you could indeed use the Swiss Army knife as your weapon of choice. It'll get the job done. However, once you have used the kitchen knife, you're not going to use the Swiss knife in your kitchen ever again. And that's in a way what happened to me when I discovered Fireworks. Adobe's Creative Suite (Web Edition) comes with both Photoshop and Fireworks. This means you have a wide spectrum graphic design and photo editing package next to a dedicated webdesign package. I often compare it to having both a multi purpose Swiss Army knife and a sharp kitchen knife in the kitchen drawer. If creating webdesign or interface design was like cooking a fine meal, then you could indeed use the Swiss Army knife as your weapon of choice. It'll get the job done. However, once you have used the kitchen knife, you're not going to use the Swiss knife in your kitchen ever again. And that's in a way what happened to me when I discovered Fireworks.
I still believe Photoshop is a very powerful and versatile design program. For image editing and most graphic design jobs it's superior to Fireworks. However, when it comes to Graphic Webdesign, User Interface design and other related disciplines, it's just so bulky with lots of unnecessary features and un-ergonomical annoyances that make it cumbersome and opaque. At the same time it's missing those time-saving tools that the experienced Fireworks user considers essential. In the end, this means you are putting unnecessary additional strain on your project's budget. FIREWORKS QUALITY VS. PHOTOSHOP QUALITY FIREWORKS QUALITY VS. PHOTOSHOP QUALITY
 Hardcore Photoshop designers, and especially the ones who never tried using Fireworks, will often argue that it simply cannot deliver the same quality, nor propel a designer to the same heights of creativity as Photoshop can. Hardcore Photoshop designers, and especially the ones who never tried using Fireworks, will often argue that it simply cannot deliver the same quality, nor propel a designer to the same heights of creativity as Photoshop can.
Well, in the Belgian offices of LBi (www.lbigroup.com / www.lbigroup.be), not exactly a dwarf in the world of webdesign, most Project Managers and clients never even knew I was using something other than Photoshop, proving that in the end, when it comes to creativity and aesthetics, it's the designer that counts and not the tool.
The HTML-integrators were happy though as they knew the speed of Fireworks when it comes to slicing designs. And the Project Managers were pleased by the effect it had on their budget, for I never missed an important deadline.
Many designers and developers involved in mobile app design naturally also prefer Fireworks because of its superior upscaling possibilities and the possibility to export all graphical assets at once (without the need to activate or de-activate layers) from a single file that contains the entire project of all screen designs.  TIME-SAVING FEATURES OF FIREWORKS TIME-SAVING FEATURES OF FIREWORKS
 Because of its ergonomical workflow, the positive impact of Fireworks becomes most clear on complicated, long running projects that require many different iterations and that are subject to numerous change requests. Because of its ergonomical workflow, the positive impact of Fireworks becomes most clear on complicated, long running projects that require many different iterations and that are subject to numerous change requests.
Some of the most obvious advantages and time-saving features:
| |
- |
Lower learning curve. |
 |
| |
- |
The possibilty to share folders and slice objects over several designs. |
 |
| |
- |
The possibilty to make the same change in all designs and/or similar objects (symbols) at once. |
 |
| |
- |
The possibility to replace a certain font, a font's size, an object's colour or certain words in a text in all designs and all layers at once, using a simple Find and Replace feature (Ctrl-F). |
 |
| |
- |
Fast design slicing workflow and a natural companion to both Dreamweaver and Flash. |
 |
| |
- |
The Intuitive interface (actions and tools are easier to find for a novice). |
 |
| |
- |
The possibility to export button states, CSS sprites and other assets of all screens in your project in one go, without activating or deactivating layers and without the need to open several design files. |
 |
| |
- |
The direct feel of the select tools (click & drag), the subselect tool (select objects within grouped objects) and the select behind tool (select objects that are superimposed by other objects) without ever looking for layers or folders. |
 |
| |
- |
The possibility to modify its behavior and shortcuts to make it behave more like the other design software you are used to. |
 |
| |
- |
The ability to design and export all button states at once. |
 |
| |
- |
The versatile, fast gradient tool. This might sound like a silly detail, but just think of how many times you create and adapt gradients during the early design phase. |
 |
| |
- |
The ability to design dropdown menus, mouse-over effects, etc... and export the Dynamic code to use in Dreamweaver (however, I would never advise you to use Fireworks to generate all the HTML-code, unless it's for a quick mock-up or a proof of concept). |
 |
| |
- |
The combination of vector graphic editing possibilities (à la Illustrator) in combination with the ability to work with bitmaps. Even though Photoshop recently introduced vector design capabilities, they're just not as advanced. |
 |
| |
- |
The squeaky clean end results, even after countless change requests. |
 COMPATIBILITY WITH PHOTOSHOP COMPATIBILITY WITH PHOTOSHOP
 Since CS5 this improved tremendously with live effects, texts, layers and folders kept intact for editing in Photoshop, removing the need to stick to Photoshop for the duration of the design phase, even if the client specifically asks for layered PSD's. Since CS5 this improved tremendously with live effects, texts, layers and folders kept intact for editing in Photoshop, removing the need to stick to Photoshop for the duration of the design phase, even if the client specifically asks for layered PSD's. COMPATIBILITY WITH DREAMWEAVER AND FLASH COMPATIBILITY WITH DREAMWEAVER AND FLASH
 Originally Flash, Dreamweaver and Fireworks came in a bundle by Macromedia. When Adobe bought Macromedia they kept the close integration of these three programs intact for those who were aware of the advantages. Especially the compatibility with Flash is interesting because most of a Fireworks design (including vector elements, layers, symbol objects, etc...) is preserved when importing the layered PNG into Flash for further animation. This prevents the time consuming hassle of having to reconstruct much of the design when you import a file from another design program. Originally Flash, Dreamweaver and Fireworks came in a bundle by Macromedia. When Adobe bought Macromedia they kept the close integration of these three programs intact for those who were aware of the advantages. Especially the compatibility with Flash is interesting because most of a Fireworks design (including vector elements, layers, symbol objects, etc...) is preserved when importing the layered PNG into Flash for further animation. This prevents the time consuming hassle of having to reconstruct much of the design when you import a file from another design program. WHAT DID FELLOW WEBDESIGNERS SAY? WHAT DID FELLOW WEBDESIGNERS SAY?
 Don't take my word for the claims of "efficiency meets creativity" here above. Instead, believe what my hardcore Photoshop-using colleagues had to say on the work I created (using Fireworks). Skip this if you already saw the endorsements page.
Don't take my word for the claims of "efficiency meets creativity" here above. Instead, believe what my hardcore Photoshop-using colleagues had to say on the work I created (using Fireworks). Skip this if you already saw the endorsements page.
| |
- |
"First Johan impressed me because he was presented to me as the fast and efficient B2B specialist of clean interfaces. And it has to be said he's got "the eye"! Even down to the pixel he creates beautiful designs that are always functional. His sense of aesthetics and his eye for detail are a certainty for success." / David Slaager, Former Art Director at LBi, now Freelance webdesigner and Webdesign teacher at C.A.D.. |
 |
| |
- |
"Johan is able to work fast, with short deadlines and delivers quality work."
/ Roberto Salvador, former Senior Webdesigner and Account Art Director at LBi, now working at Emakina. |
 |
| |
- |
"I remember Johan was really impressive with the amount of work he was able to do, always respecting deadlines." / Gilles Deketalere, former Senior Webdesigner at DAD (LBi). |
 |
| |
- |
"Johan is able to cover an incredible amount of quality work that's pure, clear and accurate in a very short timeframe. And his subtle touch moves his designs from 'good' to 'woooaaw!'." / Loïc Wydouw, former Senior Webdesigner and Account Art Director (for Belgacom) at LBi. |
 |
| |
- |
"Johan is a very effective and straight to the point designer. He knows how and when to find the right solutions to provide high level and thorough work" / Andreea Buescu, Senior Webdesigner and Account Art Director at LBi Brussels and LBi London. |
 |
| |
- |
"I saw some of Johan's accomplishments and I was impressed by their quality and professionalism." / Richard Cop, former Senior Webdesigner and HTML integrator at LBi. |
 |
| |
- |
"He is the man you need when you want the best quality for a client. His experienced eyes never fail a judgment." / Anthony De Brackeleire, former Senior Flash Developer and Rich Media Director at LBi, now Freelance Flash sepcialist. |
 ADDITIONAL INFORMATION (EXTERNAL LINKS) ADDITIONAL INFORMATION (EXTERNAL LINKS)
 - 7 reasons why I Choose Fireworks over Photoshop (by Russel McGovern): Read article. - 7 reasons why I Choose Fireworks over Photoshop (by Russel McGovern): Read article.
- Fireworks, the graphic designer's secret weapon (by David Bricker): Read article.
- Why Adobe Fireworks is better: Read article.
- Why Choose Fireworks? (by Stéphane at Pixelyzed): Read artice.
- 50 Reasons not to use Photoshop for webdesign: read article.
- Serious about webdesign? Start using the right tool: read article.
- Fireworks on Adobe: Open product page.
 FIREWORKS FROM ANOTHER ANGLE FIREWORKS FROM ANOTHER ANGLE
Web Design and Graphical User Interface Design are Firework's main purposes. But if you're feeling comfortable enough, there's other stuff you can do with it. Here's a logo for a startup game firm and one for a Heavy Metal band. The fact that it's all vector based has the added advantage that I could blow these up to any size I want without loss of quality or cripsness.
 
Even though I suppose Fireworks was not created with this type of job in mind, I used it to draw this card for my son's birthday party. It was a fun exercise. For illustrative work I still prefer real paper and the feel of a pencil in my hand, but as you can see the smart use of a few vector objects filled with gradients can also get you a long way.
 
|
 |
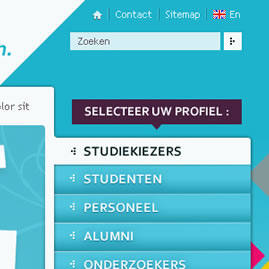
Details of designs made with Fireworks:




Fireworks is also very useful for designing banners of all shapes and sizes:

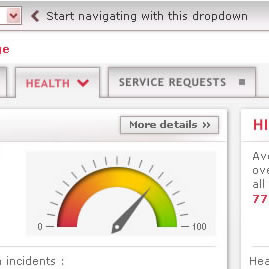
And for User interfaces of all kinds and for any type or size of screen:

As well as for sharp logos. This one was designed for a body of the European Union called e-Twinning:


And no matter how big you resize your vector objects or how many times you change them, the quality will always be 100% clean:

Another example. Here's a logo in its original size (designed for a small screen).

And a detail of the same logo, blown up to a much larger size. There's no pixelization or loss of quality, because it's all vector based.

|